- +79 %
Faster Access to Support
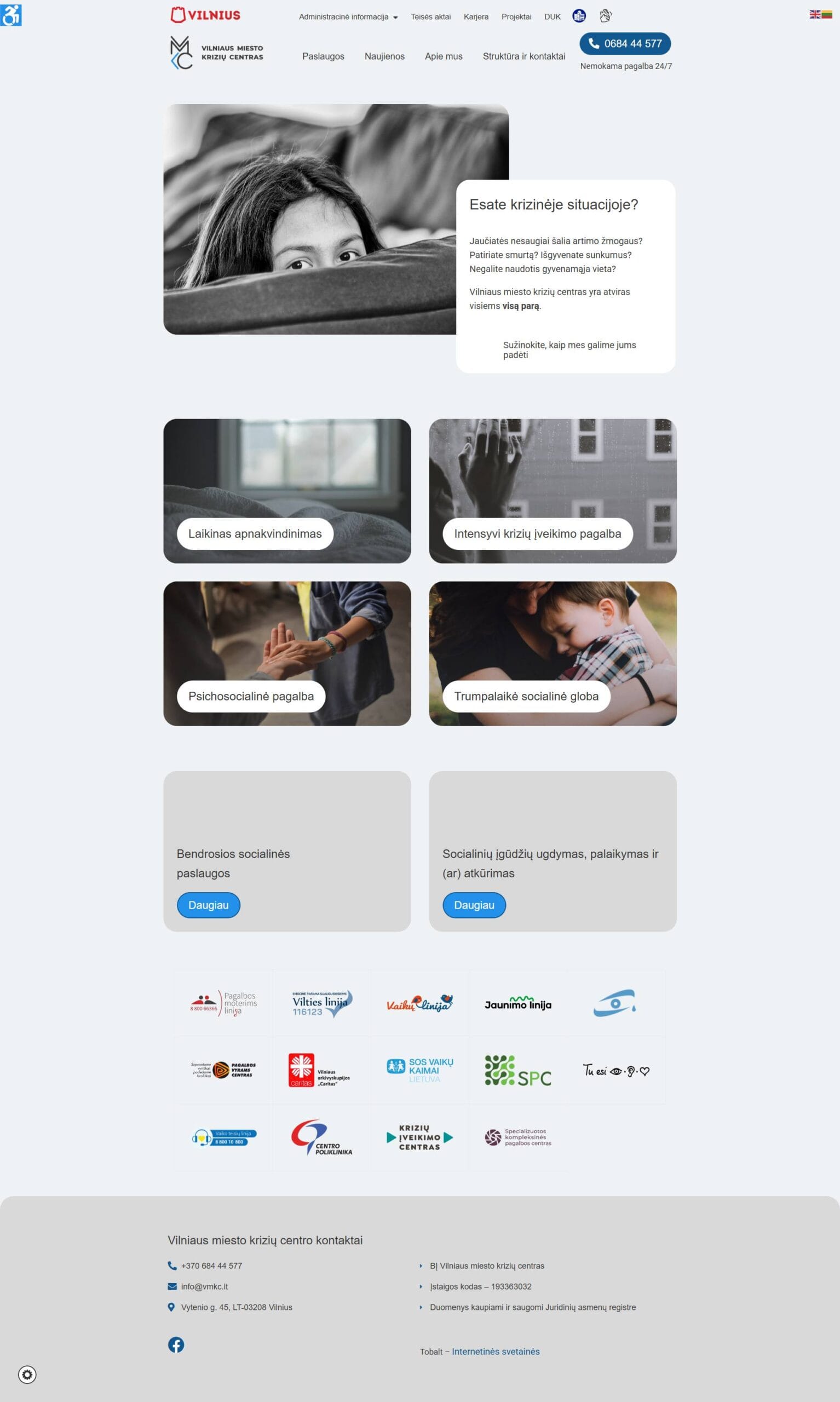
Vilniaus miesto krizių centras needed a website that ensured immediate, stress-free access to essential services—especially on mobile—for individuals in crisis situations.

About VMKC
VMKC is a municipal crisis support center in Vilnius, offering free 24/7 social services—from family assistance and crisis counseling to administrative support. Serving thousands annually, it provides essential aid to individuals and families in emergency situations

The challenge
Visitors in need of urgent assistance often had to scroll and click through long menus to find contact numbers or understand what help was available. The homepage lacked clear direction and mobile responsiveness, making it difficult for people under stress to act quickly.
Additionally, the visual structure did not follow accessibility standards—text contrast was insufficient, headings were unordered, and images lacked descriptions. On top of that, the site used uncompressed media and no caching system, leading to longer load times and poor user experience for those on slower connections or limited data.
This created a gap between the center’s mission—immediate help for vulnerable people—and the way its services were digitally presented.
Services Used:
STRENGTH IN NUMBERS
Business impact
The navigation was streamlined to highlight the core areas: What help is available, Who it’s for, and How to reach out. Visual signals and color coding help users orient themselves within seconds.
Faster navigation to support info
Reduced page size & load time
WCAG 2.1 AA structure implemented
What We Did
VMKC’s new website was built on WordPress using Elementor, with an emphasis on usability in emotionally high-pressure situations. The redesigned homepage prominently displays direct access to emergency services, support categories, and the center’s helpline—without distractions or unnecessary steps.
The navigation was streamlined to highlight the core areas: What help is available, Who it’s for, and How to reach out. Visual signals and color coding help users orient themselves within seconds.
To meet inclusive design standards, we introduced clear skip links, structured headings (H1–H3), screen-reader-friendly regions, and image alt attributes. The visual design now uses larger tap targets and sufficient spacing to ease navigation on smaller screens or under stress.
On the performance side, we reduced media load using compression and lazy loading, implemented caching, and minimized code to ensure the site performs well across devices.
Lastly, we gave VMKC staff reusable Elementor templates for fast updates, ensuring that time-sensitive announcements or changes in service availability can be made instantly without relying on developers.
- Structural Simplification
- Mobile-first Revamp
- Accessibility Enhancements
- Performance Tuning